"Есть только миг между прошлым и будущим." (с) Л. Дербенёв. (предположительно об интерактивных таймлайнах)
Сегодня сайтом дня объявляется TimelineJS.

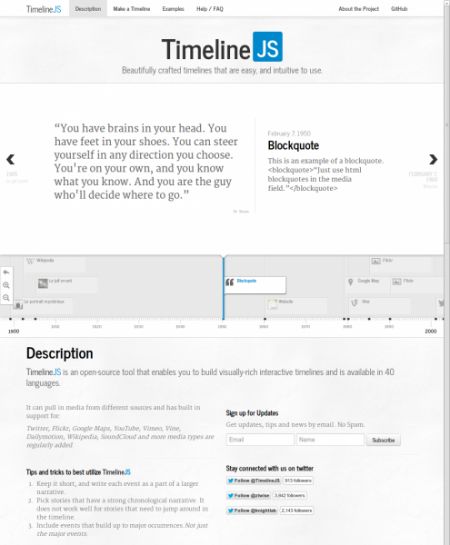
Как и Timeglider, про который я писал в прошлую среду, сервис TimelineJS предназначен для создания интерактивных таймлайнов - временных шкал, на которых удобно и наглядно располагаются исторические данные. Только если Timeglider берёт изысканной олдскульностью и утончённой стилизацией, то TimelineJS - это отличный образец современного, стандартного, высокотехнологичного и предельно гиковского сервиса, подходящего как для веб-профессионалов, так и для широких пользовательских масс.
На таймлайнах, построенных при помощи TimelineJS, можно размещать не только текст и иллюстрации, но и более сложные данные. Пока поддерживается встраивание данных с Flickr, Google Maps, YouTube, Vimeo, Vine, Dailymotion, SoundCloud, с Твиттера и из Википедии, но со временем планируется поддержка и других сервисов.

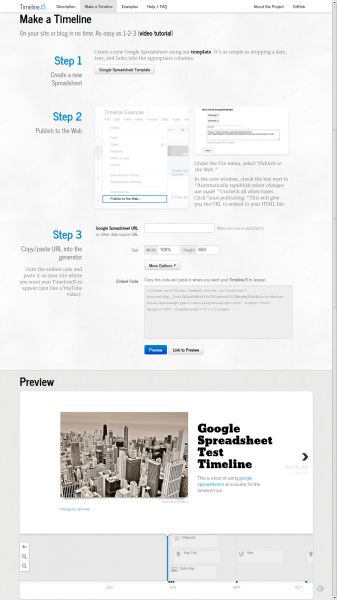
Таймлайны из TimelineJS доступны как по прямой ссылке, так и в виде объектов для встраивания на другой сайт. Инструкция к TimelineJS простая и короткая, сделать по ней таймлайн сможет практически любой чайник:

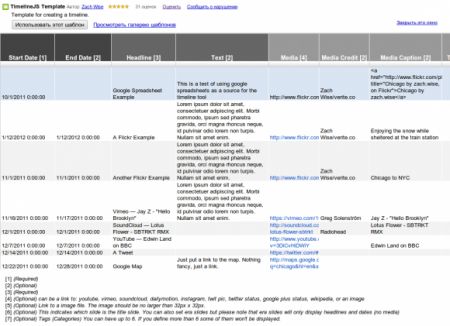
Примечательно, что все данные таймлайна, кроме встраиваемых объектов, хранятся в виде таблицы Google Spreadsheet, опубликованной в веб. Для простоты изучения формата TimelineJS предоставляет вот такой шаблон таблицы-таймлайна с примерами данных:

Получается, что сам сайт TimelineJS вообще не хранит никаких пользовательских данных. Всё, что он делает, это запускает соответствующий скрипт (вот почему в названии сервиса присутствуют буквы "JS").
Сам скрипт TimelineJS доступен на GitHab, и его очень легко можно подключить на свой сайт. Это позволяет делать веб-страницы с таймлайнами даже на самом простом и дешёвом хостинге. Если хостинг может хранить и отдавать файлы HTML и JS - этого вполне достаточно, а всё остальное будет храниться на сторонних сервисах. Отличный пример, демонстрирующий, каким может быть хостинг будущего. Такой подход не только упрощает разработку сайтов, но и уменьшает дублирование (а значит и рассинхронизацию) данных в сети.
Остаётся отметить, что таймлайны на TimelineJS, несмотря на отсутствие стилизованного дизайна, выглядят очень симпатично. Отличный баланс красоты и понятности. Вот, например, пример таймлайна, отражающего развитие пользовательских интерфейсов. Мне даже жаль, что не я его сделал:

Как говориться, делу - время, а времени - вот такие прикольные штуки, как TimelineJS.
Знаете ещё хорошие сайты? Пишите на sitesoftheday@ferra.ru.
Автор: iPhone Girl
Просмотров: 1544